Improving HubSpot CRM Settings
Tackling a customer and business problem with the information architecture of settings.
Company
HubSpot
Work Done
UX research, product management, UI design, visual design.
Timeframe
3 months
Stakeholders
Designers, PMs, and engineers on 5 product teams
Overview
The HubSpot CRM is the database that powers HubSpot’s sales, marketing, and service tools. After identifying both a user and business need to improve settings, I worked across teams design a setting IA that improved the discoverability of key settings and laid the foundation for new features.
Persona
This project focused on the experience of the HubSpot admin: the person responsibility for setting up and maintaining a HubSpot CRM. At a startup, the admin might be the CEO; At a large enterprise, the admin might be a dedicated systems admin. Regardless of job title, admins has responsibilities in common including maintaining data hygiene, structuring data to meet business needs, and defining the end user experience.
Desk Research
After speaking to internal stakeholders and examining existing customer feedback, I uncovered discoverability and learnability issues with the existing settings IA.
Chat w/ Internal stakeholders
Chats with other product teams resulted in feedback that settings felt like a “mess” and it was hard to determine where to put new settings based on too many IA patterns.
Customer Feedback
Support cases and NPS comments showed that users struggled to find the right settings, didn’t understand HubSpot’s data model, and did not feel like that they were making the most out of the CRM.
Customer Idea requests
Feature requests from customers included requests for features that already existed in settings. This pointed to a major discoverability problem.
The Problem
On the user side, users struggled to learn HubSpot’s data model and set up their CRM due to the settings IA. On the business side, product teams were unsure where to place new settings for features they were developing. In addition, I this issue only getting worse as we were investing in more tools to enable users to customize their CRM data in HubSpot, as these features often increase retention and catered towards higher-paying customers.
New IA Concepts
Leaning on my desk research, I came up with two IA concepts for settings that would accommodate existing features as well as features that were upcoming in the roadmap.
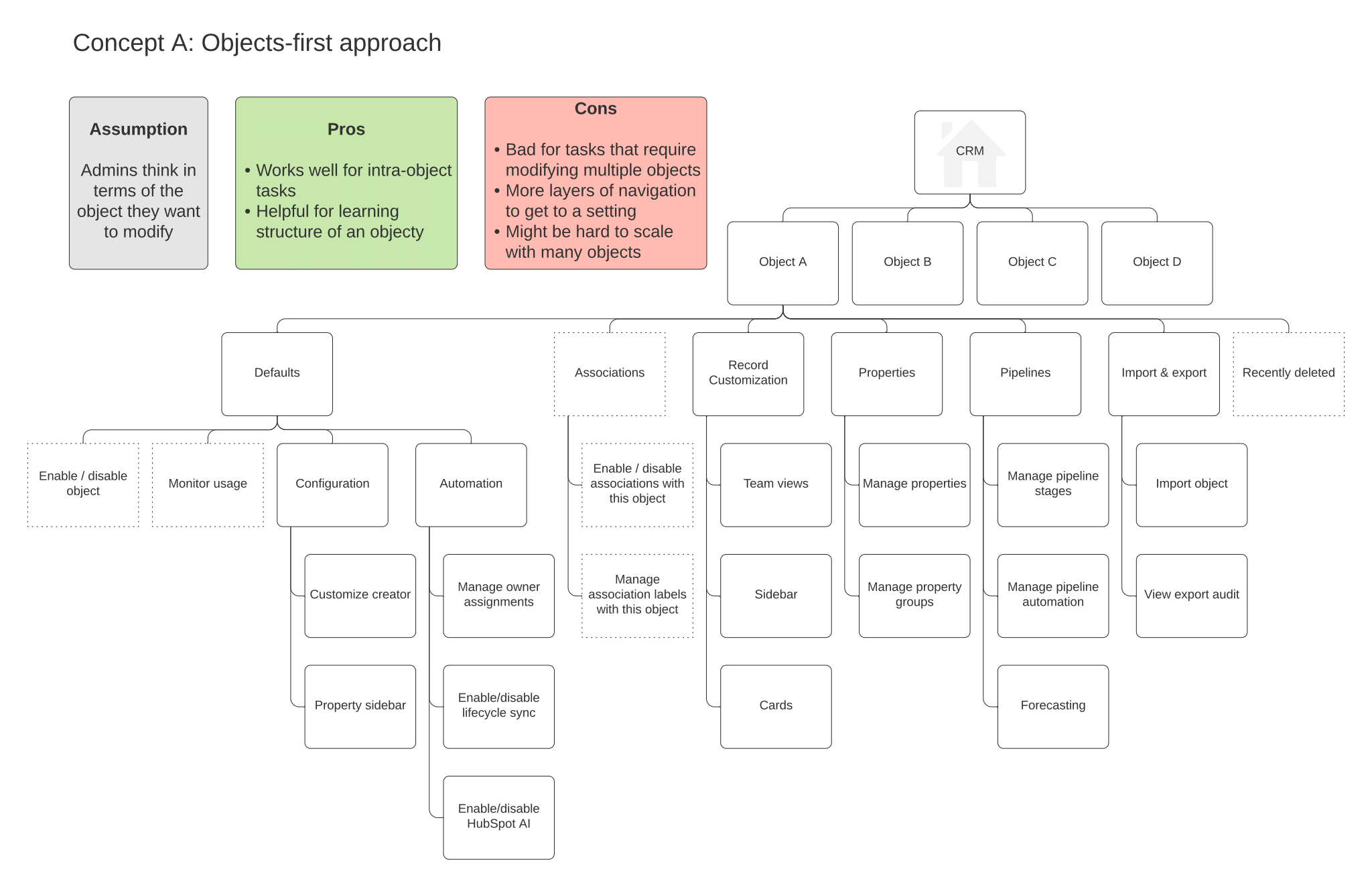
Concept a: Object-First approach
This concept organized settings based on the data object in the CRM and optimized for intra-object tasks.
Concept b: Effect-first Approach
The concept organized settings based on the effect on the CRM and optimized for cross-object tasks.
Concept Testing
Moderated concept testing w/ 7 customers informed a blended approach that leaned into the object-first concept with the exception of high-touch settings that were given priority in the hierarchy.
Sharing the findings
I shared the findings from the concept testing with my product team, other CRM teams with impacted settings, and a team that was evaluating the IA of settings in other HubSpot products. The method I chose was a research deck that I recorded myself walking through and then booking follow-up meetings with individual teams to discuss the findings and design recommendations.
Updated Information Architecture
The concept testing showed that the object-first concept generally resonated best with users. The exception were high-touch settings and settings that involved importing data from multiple objects. This resulted in a blended IA approach. The concept testing also showed that the umbrella “CRM” didn’t resonate with users so we also updated the settings to become “Data management.”
Final Design
Before
Inconsistent IA patterns made it difficult for users to effectively set up their CRM and HubSpot CRM product teams to understand where to place settings for their new features. Some CRM settings were organized based on the object (ex: “Contacts & Companies” settings are top-level below). Others were organized based on persona (ex: “Deals“ are nestled under “Sales” settings below). Furthermore, the local navigation of each object’s settings varied object to object. This made it difficult for users to learn HubSpot’s data structure.
After
An improved settings information architecture the aligned with users’ mental model of organizing settings based on the object they want to modify. Within each objects’ settings, the local navigation follows a repeatable pattern that shows users how to structure their objects’ data. Below, you can see how the settings for each object (Contacts, Companies, Deals, Tickets) follow a consistent structure. This made it easier for users to learn HubSpot’s data model and access the settings they need to setup their data in the CRM.
Rollout & Outcomes
Strategy
Initial rollout to 700 customers who were in a beta for a feature we recently launched called custom objects, which allowed customers to define their own data objects. Starting small allowed us to monitor their usage, respond to in-app feedback, and track the conversion rates of high-touch settings before rolling out the changes to the rest of the customer base.
Quality assurance
Between rollouts, we did internal bug bashes to identify any bugs or usability issues. Some key issues identified included accessibility issues with the navigation component and discrepancies in how different customer tiers with engage with settings.
Outcomes
Positive and neutral feedback from customers in-app around the discoverability of settings (some customers even thought we added new settings)
No significant dip in conversion rates of high-touch settings
New settings design accommodated 3 new settings launched by other product teams in the same quarter.